Notre programme

A qui s’adresse ce parcours ?
Pour des personnes motivées, sans prérequis technique ou de diplôme, qui souhaitent acquérir les compétences de base de la conception & du développement web nécessaires pour se donner des perspectives professionnelles dans le secteur des métiers du numérique.
Le programme inclusif la toile s’inscrit comme la 1ère brique nécessaire de votre apprentissage. Il a été conçu pour vous accompagner tout au long de votre parcours vers l’employabilité selon le débouché qui vous correspond : poursuite d’étude, contrat d’alternance, stage ou création d’entreprise. Pour cela, vous bénéficierez de l’appui de l’écosystème d’une business school de renommée mondiale, figurant dans le top 5 des écoles de management françaises : un réseau de partenaires institutionnels, d’organismes de formation et d’entreprises qui partagent nos valeurs et qui ont à cœur de soutenir un projet sociétal concret qui fait sens : Chacune et chacun vous avez de la valeur, la toile va vous aider à révéler vos talents !
la toile c’est quoi concrètement ?
- Une formation intensive de 17 semaines (450 heures soit 4 mois) pour découvrir cet environnement, son fonctionnement et acquérir les bases de la conception & du développement web (langages et techniques nécessaires) selon la pédagogie de nos makerslab inspirée du mouvement des makers américain.
- Une méthode d’apprentissage basée sur la pédagogie we are makers* propre à emlyon business school, éprouvée depuis plusieurs années, et d’un apprentissage entre pairs.
- Un tremplin pour vous lancer ensuite dans un de ces métiers de façon choisie et éclairée grâce à un accompagnement sur mesure de développement personnel afin de construire un véritable projet professionnel centré sur la singularité de chacun et sa valeur pour une entreprise.
- Un réseau de partenaire pour concrétiser son projet : écoles, start-up, entreprises, …
Modalités de notre formation ?
- 100% gratuite et délivrée par emlyon
- Formation délivrée sur 3 campus : Lyon, Paris et Saint-Étienne
- À taille humaine : 25 apprenantes et apprenants par campus, 15 apprenants maximum par salle de cours
- 2 sessions par an, soit octobre ou mars.
- En présentiel, à raison de 4 jours par semaine ( du lundi au jeudi de 9h30 à 17h30)
- Délivré en français
- Ce programme est validé par un certificat d’établissement remis par le programme de la toile, l’école de la qualification numérique par emlyon business school.
*Pédagogie active we are makers :
Il s’agit de former par la pratique (« apprendre en faisant ») et de prendre confiance en sa capacité de faire autrement. Notre méthode d’apprentissage permet aux individus de révéler leur singularité, de bénéficier immédiatement des apports de leur formation et de les rendre plus adaptables vis-à-vis d’un monde incertain en perpétuel mouvement (VICA : Volatile, Incertain, Complexe et Ambigu). Cette approche holistique, prenant en compte la personnalité de nos apprenants, est plébiscitée par les entreprises qui aujourd’hui mettent en avant, dans leur recherche de nouveaux collaborateurs, en premier lieu des compétences comportementales, avant même les compétences techniques.
Apprendre des compétences et non des professions
De nombreux emplois disparaissent ou sont en train d’être réinventés. Aujourd’hui, on estime la durée d’une compétence technique à environ 1 an. Il est désormais essentiel d’être agile, adaptable et de réapprendre à apprendre. Nous pensons que la meilleure façon d’y parvenir est par l’apprentissage par le ‘faire. C’est pourquoi nous vous donnons l’opportunité de découvrir comment prototyper, tester, concevoir et partager un produit rapidement, en faisant.
la toile c’est un programme global pensé comme une remise en mouvement.
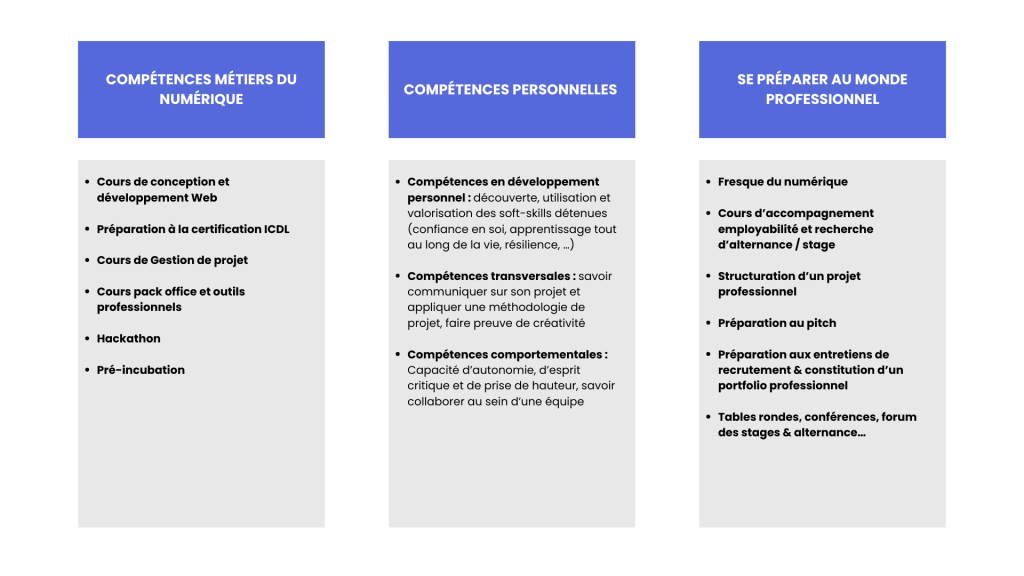
Les 3 piliers de notre approche pédagogique

- Une formation intensive délivrée par notre makers’ labs, accompagné par des professionnels du numérique et les équipes de la toile pour apprendre les compétences techniques nécessaires du métier de la conception et du développement web**
- La connaissance et le développement de vos compétences personnelles pour vous-même et dans votre interaction avec l’autre
- Connaissance de soi
- Compétences comportementales
- Un dispositif accompagnement employabilité sur mesure :
- Un accompagnement carrière individualisé pour construire et savoir présenter le projet professionnel que vous aurez défini
- Des rencontres avec des entreprises et des recruteurs du secteur. emlyon business school mobilise son réseau d’entreprises pour accompagner au mieux les participants dans leur réinsertion ou reconversion professionnelle
Compétences visées
Le (la) titulaire est capable de :
- Connaître les bases techniques et les langages nécessaires à la conception et au développement de sites web
- Prototyper et communiquer autour de leur projet en utilisant les méthodes et outils du web selon une approche UX/UI
- Analyser des projets et capacité à les conduire (organisation et planification) en utilisant les outils adaptés à la situation
- Identifier des problématiques et apporter des solutions
Compétences transversales
- Développer sa confiance en soi par la prise de parole en public, les travaux et projets en groupe
- Développer sa créativité, sa capacité à apprendre, à s’entraider, et partager son savoir
- Acquérir une bonne culture numérique pour comprendre les enjeux d’une organisation
- Susciter l’envie d’approfondir ses connaissances dans le domaine du numérique et donner l’envie de poursuivre une formation
Conception et développement web
Ce cours vous accompagnera à la découverte des technologies du web à travers différents projets, en vous fournissant des ressources et des outils professionnels.
L’ambition de ce cours est de vous initier aux concepts et aux technologies qui font le Web d’aujourd’hui. A travers des mises en pratique, vous acquerrez une maîtrise des outils de base que tous les développeurs et développeuses Web se doivent de connaître ! Surtout, ce cours vous invitera à réfléchir à ce qu’impliquent ces technologies, sur leur rôle dans l’écosystème du Web et sur leurs interactions, et donc sur la façon de les mobiliser pour que vous en tiriez le meilleur, aussi bien dans vos projets personnels que dans votre vie professionnelle.
La pratique de ces nouveaux outils vous permettra d’approfondir des savoir-faire précieux dans de nombreuses carrières, en particulier dans l’informatique : la capacité à documenter et à mettre en valeur un projet, la prise en compte et l’intégration des besoins des utilisateurs, la pensée algorithmique et la démarche itérative… Plus largement, ce parcours d’apprentissage sera l’occasion pour vous de renforcer des compétences transverses qui vous serviront quelque soit votre futur milieu professionnel : l’adaptabilité, l’autonomie, la curiosité, l’inventivité, la rigueur, la collaboration.
Ce que comprend le cours de développement web :
Les apprentissages
- Partie 1 : initiation au web et au code : culture web, maitrise des bases HTML, CSS et JavaScript aspect client, utilisation de l’inspecteur, rechercher de l’information sur internet, intégrer des librairies/frameworks + lire une documentation.
- Partie 2 : UI/UX & applications web : Sensibilité à l’expérience utilisateur (empathie et projection), utilisation de Figma, utilisation de Notion, bases fonctionnement d’une application web et de Node.js (Express js).
- Partie 3 : projet de groupe : travail en groupe, documentation, standards du web & mobile. Apprentissages transverses : Capacité d’attention et d’apprentissage, résolution de problèmes et communication & posture professionnelle.
Un cours en 3 temps
- Partie 1 (Individuelle) : Les bases du web, HTML & Javascript.
Livrables : Site portofolio et landing page
- Partie 2 (binôme) : Interface utilisateur & expérience utilisateur (UI/UX) et application web : les bases
Livrables : identification de points d’amélioration sur un produit existant, prototypage d’une fonctionnalité et présentation en public
- Partie 3 (en groupe) : Exploration d’un sujet et problématisation, conception d’une solution et prototypage (maquette interactive), méthodologie de tests utilisateurs et itération, conception de pages de présentation et de documentation d’un projet.
Livrables : documentation, wireframe, mockup, landing page et présentation en groupe.
Ce programme n’a pas pour objectif de faire de vous des développeurs web. Il s’agit plutôt de vous faire comprendre ces technologies, ce qu’elles impliquent, leurs langages, comment elles fonctionnent et comment vous pouvez en profiter. L’ambition de ce programme est de vous initier aux concepts et aux technologies qui font le Web d’aujourd’hui. A travers des mises en pratique, vous pourrez :
- Acquérir une maîtrise des outils de base que tous les développeurs et développeuses Web se doivent de connaître.
- A l’aide de la connaissance et la bonne utilisation des bases de la littératie des données , et comment travailler avec les données), on leur apprend à utiliser les langages Web et les compétences de programmation (HTML, CSS et JavaScript), et en développant des pratiques collaboratives.
En effet, la pratique de ces nouveaux outils vous permettra d’approfondir des savoir-faire précieux dans de nombreuses carrières, en particulier dans l’informatique :
La capacité à documenter et à mettre en valeur un projet, la prise en compte et l’intégration des besoins des utilisateurs, la pensée algorithmique et la démarche itérative…
Plus largement, ce parcours d’apprentissage sera l’occasion pour vous de renforcer des compétences transverses qui vous serviront quel que soit votre futur milieu professionnel : l’adaptabilité, l’autonomie, la curiosité, l’inventivité, la rigueur, la collaboration.
Évaluation
Un certificat d’établissement la toile est établi, preuve de la bonne atteinte du niveau d’acquisition global attendu à l’issue du programme :
- Un livret apprenant comprenant toutes les compétences visées Soft & Hard skils permettant la visualisation complète de la montée en compétence des apprenants et attestant du niveau d’acquisition de chacune d’entre elle
- Divers rendus (cas, activités…) tout au long du programme afin de s’assurer de la bonne montée en compétences des apprenants
- La réalisation d’un “chef d’œuvre” : d’un projet d’équipe à partir de l’un des 17 ODD de l’ONU attestant de la maîtrise de la majorité des compétences visées
- Des mises en situations professionnelles et des cas pratiques évalués lors d’un hackathon avec des entreprises
- Une soutenance finale devant un jury de professionnels pour la certification visée
Les modalités d’évaluation du programme peuvent prendre la forme d’études de cas, de simulations, de présentations, d’examens, entre autres.
Pour réaliser un livrable abouti, l’apprenant de la toile doit maîtriser la compétence en totalité.
Intervenants
Les personnels et intervenants sur le programme sont qualifiés dans le respect des textes réglementaires. Pour connaître leurs profils, veuillez nous contacter.